webpage 1 ( click the image to see the bigger image )
webpage 2 ( click the image to see the bigger image )
今日はFormとColorの観点で楽天のメインサイトのデザイン改善を提案してみようと思います。
上のイメージはそのデザイン変更の比較です。
どのようなデザインが利用するときに疲れないのでしょうか?
私はゲシュタルト理論を応用してどうしてこの変更が効果的なのかに関して書いてみようと思います。
Today, I am going to suggest the design improvement of the Rakuten main website in terms of the form and color.
The images above are a comparison of the design change.
The point is, which one is more comfortable for users of the Rakuten.
오늘은 게슈탈트 이론을 적용하여 라쿠텐의 웹사이트의 디자인 제안을 해보고자 합니다.
위의 이미지는 웹페이지 배치가 어떤 식으로 되었을 때 더 사람 눈에 편리할 것인가에 대한 비교 예 입니다. 어떠 디자인이 더 편리하게 이용가능한 디자인 같으신가요?
Form
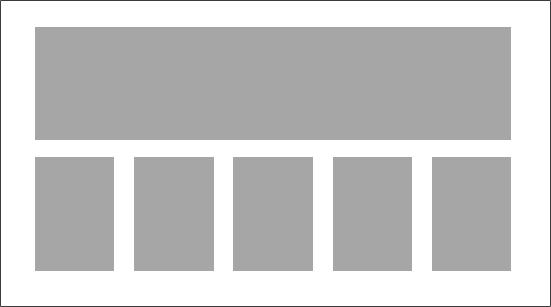
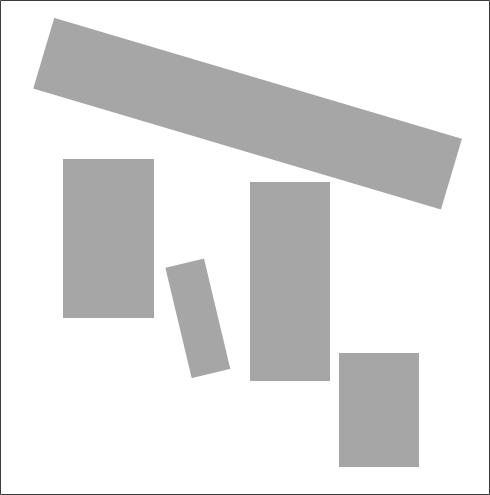
ゲシュタルト理論によると、人は視覚情報を認識するとき下のイメージのように単純化した形態のとして受け入れる傾向を持っています。
According to Gestalt theory, human has a tendancy to recognize the visual information as a mass of a shape.
時間がかかり脳を疲労させるということです。
Thus, when people are looking at the visual objects, if the object is well organized as a mass, people can aquire the information faster.
게슈탈트 이론에 따르면, 사람은 시각 정보를 받아들이는 데 있어, 대상을 '덩어리'화 시켜서 인식을 한다고 합니다.
때문에 사람은 시각 대상물에 대해 뇌가 받아들일 때, 잘 덩어리화가 되어있거나, 구분이 쉽게 이루어지는 디자인을 선호합니다.
なので、人は下のサンプル2よりサンプル1のように区分が確実に分かれているイメージの方が認識、及び適応することにあって疲労度も少なく時間がかからないのです。
which means, compared to Sample 2 below, Sample 1 whcih has a good allign with each other is easier to recognize in terms of the visual aspect.
곧, Sample 2에 비해 Sample 1과 같이 덩어리의 구분이 구획에 맞추어져 있는 디자인의 경우가, 쉽게 피로해지지 않고 적응하는데 있어 시간이 오래 걸리지가 않는다고 합니다.
Sample 1
Sample 2
Among those 2 samples, which one do you think is better and faster to recognize?
Among those 2 samples, which one do you think is better and faster to recognize?
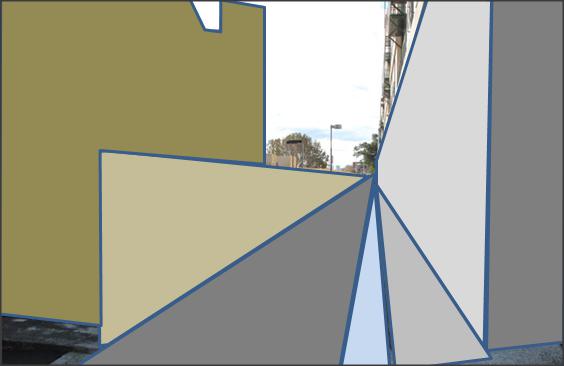
下のサイトは楽天市場のイメージです(Rakuten.co.jp)
私はゲシュタルト理論の観点でのデザインの改善を提案してみようと思います。
始めにまず、グリッドを追加しオブジェクトの整列関係を調べ単純化した形態をイメージでお見せしようと思います。
The image below is a main page of the Rakuten.co.jp
( go and check http://www.rakuten.co.jp/ )
and I can think of the improvement on the website in terms of the Gestalt theory.
Firstly, let me change a little bit of the design.
If I put the Grid and simplify the webpage as a plain shape,
밑의 이미지는 일본의 라쿠텐 메인 페이지의 디자인 입니다.
그리드 선과 전체를 도형화하여 구성을 살펴보면,
( click the image to see the bigger image )
多くの部分の形態間のグリッドが整列できていない事がわかります。
このデザインにゲシュタルト理論を適用し再構成を行うと、
We can see that,the simplified image shapes are not much in align with each other.
On the contrast, if I apply the Gestalt theory on this design, and simplify it,
위 이미지와 같이 많은 부분 덩어리 구성이 그리드 일치 하지 않는 점을 알 수 있습니다.
저는 이 디자인에 게슈탈트 이론을 바탕으로 하여 간단하게 디자인을 재구성해 보았습니다.
( click the image to see the bigger image )
このような整列の違いが感じれると思います。
どちらのデザインのほうが認識することにあって、効果的でしょうか。
You may recognize the difference of the allignment.
and which design is easier to recognize.
Color
認識のプロセスの中で、色も目の疲労度に大きな役割を持ちます。
サイトは活発的な市場のコンセプトでいろんなカラーが使われていますが。
相対的に有彩色が使われているサイトの色使いを少しトーンダウンすることによって、もっと利便性を改善できると思います。
1.上段のメニューの色をトーンダウンしてみました。各色がそのサービスのシンボルカラーの可能性がありますのでトーンだけを変更しました。
2.ほとんど全ての文字がハイパーテキストの青色を使っているので無彩色に変え、目の疲労度を起こさないように調整してみました。
When I was using this website, I realized that if I change the color of the website little bit, consumer`s eyes could feel more comfortness.
I could see that the website was using relatively much chromatic colors and many blue colors on texts because of the hyper links and I felt that those aspects could cause the tiredness to the consumers.
So, I believed that if I tone down the color of the website, the website would become comfortable to stay.
1. 目に疲労度ー>無彩色の追加。
-> can cause the tiredness on eyes.
-> adding the achromatic color and tone down the color. less tiredness.
2.ハイパーテキストの青色、無彩色化
->hyper text color change to the achromatic color.
그리드에 대하여 구성을 정렬한 후,
홈페이지 상에 색상이 많이 사용된 점을 개선하기 위하여,
하이퍼링크용으로 사용된 파란색을 무채색으로 전환하고, 상단 메뉴바의 무지개빛 색상을 톤 다운 시켜보았습니다.
Suggestion
この変化の提案はグローバル展開を行い、新規利用者にこれからサイトを利用してもらうことが大事な楽天には意味深いと思います。
ゲシュタルト理論を適用したフォーメットは新しい利用者がもっと早くサイトに適応しサービスを利用することにあって利便性を感じるように、
色の無彩色追加は利用者が疲労度を感じずにもっと長期間サイトに留まる様に導くと思います。
このような提案は大きな変更ではないですが、ショッピングエンターテインメントを目指す楽天市場にとっては利用者のための意味がある提案だと思います。
This could be seen as a tiny little change on the website,
But,I believe that ,by improving those two aspects, Rakuten can offer customers better shopping experience in Rakuten web site.
Thus I suggest the small change of the composition on the website.
이를 통해 라쿠텐을 사용하는 이용자가 피로해지지 않고, 조금 더 단기간 내에 라쿠텐의 구성에 익숙해지도록 유도하는 구성 상의 변화를 제안해 봅니다.

Before

After