Light
This is the blog for sharing my thoughts and knowledge. I'm going to post about my works and also the daily life. It would be great if I can inspire someone and be a help for others.
2013년 10월 8일 화요일
2013년 6월 7일 금요일
Application of Gestalt theory on Web Design.
webpage 1 ( click the image to see the bigger image )
webpage 2 ( click the image to see the bigger image )
今日はFormとColorの観点で楽天のメインサイトのデザイン改善を提案してみようと思います。
上のイメージはそのデザイン変更の比較です。
どのようなデザインが利用するときに疲れないのでしょうか?
私はゲシュタルト理論を応用してどうしてこの変更が効果的なのかに関して書いてみようと思います。
Today, I am going to suggest the design improvement of the Rakuten main website in terms of the form and color.
The images above are a comparison of the design change.
The point is, which one is more comfortable for users of the Rakuten.
오늘은 게슈탈트 이론을 적용하여 라쿠텐의 웹사이트의 디자인 제안을 해보고자 합니다.
위의 이미지는 웹페이지 배치가 어떤 식으로 되었을 때 더 사람 눈에 편리할 것인가에 대한 비교 예 입니다. 어떠 디자인이 더 편리하게 이용가능한 디자인 같으신가요?
Form
ゲシュタルト理論によると、人は視覚情報を認識するとき下のイメージのように単純化した形態のとして受け入れる傾向を持っています。
According to Gestalt theory, human has a tendancy to recognize the visual information as a mass of a shape.
時間がかかり脳を疲労させるということです。
Thus, when people are looking at the visual objects, if the object is well organized as a mass, people can aquire the information faster.
게슈탈트 이론에 따르면, 사람은 시각 정보를 받아들이는 데 있어, 대상을 '덩어리'화 시켜서 인식을 한다고 합니다.
때문에 사람은 시각 대상물에 대해 뇌가 받아들일 때, 잘 덩어리화가 되어있거나, 구분이 쉽게 이루어지는 디자인을 선호합니다.
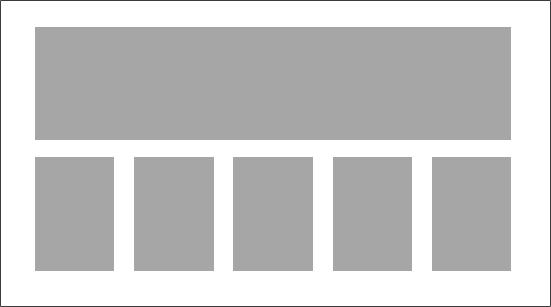
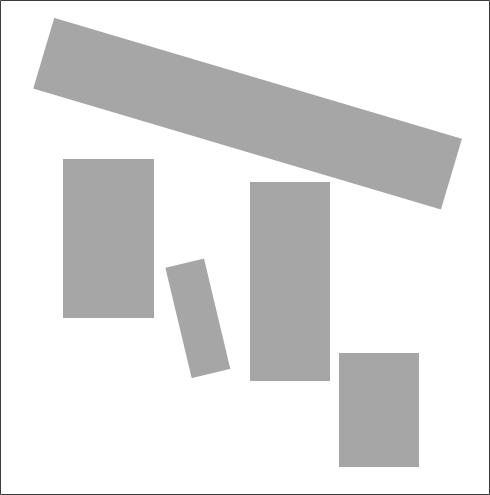
なので、人は下のサンプル2よりサンプル1のように区分が確実に分かれているイメージの方が認識、及び適応することにあって疲労度も少なく時間がかからないのです。
which means, compared to Sample 2 below, Sample 1 whcih has a good allign with each other is easier to recognize in terms of the visual aspect.
곧, Sample 2에 비해 Sample 1과 같이 덩어리의 구분이 구획에 맞추어져 있는 디자인의 경우가, 쉽게 피로해지지 않고 적응하는데 있어 시간이 오래 걸리지가 않는다고 합니다.
Sample 1
Sample 2
Among those 2 samples, which one do you think is better and faster to recognize?
Among those 2 samples, which one do you think is better and faster to recognize?
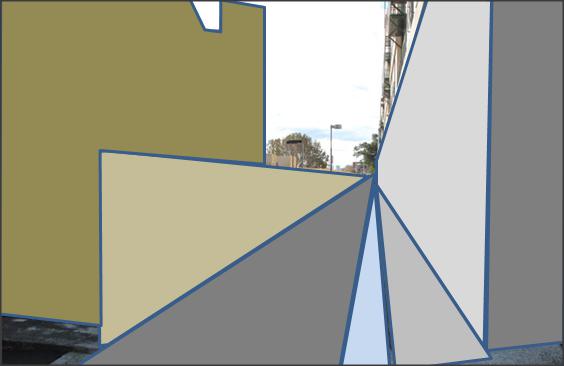
下のサイトは楽天市場のイメージです(Rakuten.co.jp)
私はゲシュタルト理論の観点でのデザインの改善を提案してみようと思います。
始めにまず、グリッドを追加しオブジェクトの整列関係を調べ単純化した形態をイメージでお見せしようと思います。
The image below is a main page of the Rakuten.co.jp
( go and check http://www.rakuten.co.jp/ )
and I can think of the improvement on the website in terms of the Gestalt theory.
Firstly, let me change a little bit of the design.
If I put the Grid and simplify the webpage as a plain shape,
밑의 이미지는 일본의 라쿠텐 메인 페이지의 디자인 입니다.
그리드 선과 전체를 도형화하여 구성을 살펴보면,
( click the image to see the bigger image )
多くの部分の形態間のグリッドが整列できていない事がわかります。
このデザインにゲシュタルト理論を適用し再構成を行うと、
We can see that,the simplified image shapes are not much in align with each other.
On the contrast, if I apply the Gestalt theory on this design, and simplify it,
위 이미지와 같이 많은 부분 덩어리 구성이 그리드 일치 하지 않는 점을 알 수 있습니다.
저는 이 디자인에 게슈탈트 이론을 바탕으로 하여 간단하게 디자인을 재구성해 보았습니다.
( click the image to see the bigger image )
このような整列の違いが感じれると思います。
どちらのデザインのほうが認識することにあって、効果的でしょうか。
You may recognize the difference of the allignment.
and which design is easier to recognize.
Color
認識のプロセスの中で、色も目の疲労度に大きな役割を持ちます。
サイトは活発的な市場のコンセプトでいろんなカラーが使われていますが。
相対的に有彩色が使われているサイトの色使いを少しトーンダウンすることによって、もっと利便性を改善できると思います。
1.上段のメニューの色をトーンダウンしてみました。各色がそのサービスのシンボルカラーの可能性がありますのでトーンだけを変更しました。
2.ほとんど全ての文字がハイパーテキストの青色を使っているので無彩色に変え、目の疲労度を起こさないように調整してみました。
When I was using this website, I realized that if I change the color of the website little bit, consumer`s eyes could feel more comfortness.
I could see that the website was using relatively much chromatic colors and many blue colors on texts because of the hyper links and I felt that those aspects could cause the tiredness to the consumers.
So, I believed that if I tone down the color of the website, the website would become comfortable to stay.
1. 目に疲労度ー>無彩色の追加。
-> can cause the tiredness on eyes.
-> adding the achromatic color and tone down the color. less tiredness.
2.ハイパーテキストの青色、無彩色化
->hyper text color change to the achromatic color.
그리드에 대하여 구성을 정렬한 후,
홈페이지 상에 색상이 많이 사용된 점을 개선하기 위하여,
하이퍼링크용으로 사용된 파란색을 무채색으로 전환하고, 상단 메뉴바의 무지개빛 색상을 톤 다운 시켜보았습니다.
Suggestion
この変化の提案はグローバル展開を行い、新規利用者にこれからサイトを利用してもらうことが大事な楽天には意味深いと思います。
ゲシュタルト理論を適用したフォーメットは新しい利用者がもっと早くサイトに適応しサービスを利用することにあって利便性を感じるように、
色の無彩色追加は利用者が疲労度を感じずにもっと長期間サイトに留まる様に導くと思います。
このような提案は大きな変更ではないですが、ショッピングエンターテインメントを目指す楽天市場にとっては利用者のための意味がある提案だと思います。
This could be seen as a tiny little change on the website,
But,I believe that ,by improving those two aspects, Rakuten can offer customers better shopping experience in Rakuten web site.
Thus I suggest the small change of the composition on the website.
이를 통해 라쿠텐을 사용하는 이용자가 피로해지지 않고, 조금 더 단기간 내에 라쿠텐의 구성에 익숙해지도록 유도하는 구성 상의 변화를 제안해 봅니다.

Before

After
2012년 12월 7일 금요일
How to attract people.
This posting is about the understanding of the attraction.
How to attract the people.
and I think the key for this is on the EYEs.
オープンマーケットに上のような広告イメージがあります。
皆さんの目にはどんな広告が一番人たちの目を引くと思いますか。
この問題は視線の観点で接近すると理解すことが簡単です。
このポスティングでは視線の力とその応用について書いてみることにします。
오픈마켓에 다음과 같은 광고들이 있습니다. 여러분의 눈에는 어떠한 광고가 가장 사람들의 시선을 끌어당길 것이락 생각하시나요?
이는 '매력' 과 '시선'의 관점에서 접근하였을 때, 이해를 하기가 쉽습니다.
이에 대한 이유를 예시들과 함께 설명드리도록 하겠습니다.
本格的に始める前に次の動画の30秒から45秒の部分を御覧ください。
본격적으로 말씀드리기전에 다음 마술 동영상의
30초부터 45초부분 까지를 봐주셨으면 좋겠습니다.
마술 트릭이 궁금하시다면 끝까지 보셔도 좋습니다.
上の動画を見ながら多くの方が彼のトリックに騙されたと思います。
だぜ騙されたのでしょう?
勿論彼のマジックスキルも無視できないですけど
皆さんが騙された決定的な理由は彼の視線に有ります。
だぜ騙されたのでしょう?
勿論彼のマジックスキルも無視できないですけど
皆さんが騙された決定的な理由は彼の視線に有ります。
방금 위의 동영상을 보시면서 그의 마술 트릭에
많은 분들이 속으셨을거라 생각합니다.
왜 우리가 속았을까요?
물론 화려한 손재주도 무시할 수는 없겠지만 여러분이 속은이유는
마술사가 동전을 숨긴 손을 눈으로 유심히 바라보았기 때문입니다.
もしこのマジシャンがトリックを通じてコインを隠した手を見ていたと想像してみてください。
만약 저 마술사가 트릭을 이용해 동전을 숨긴 후에 동전을 숨기고 있는 손을 바라보고있다고 상상해 보세요.
皆さんはコインの無い手を見ながらその手にコインがある事を期待したでしょうか?
マジシャンが観客に見てほしい方向を意図的に見ながら実際のトリックに疑心を持たないよう撹乱を起こす技術をマジック用語でミストリックションと言います。
実際のマジシャン達はこの技術を熟練しています。
これは強力な視線の力を応用した例であり、
このような視線の力は日常生活の中でも多く見つけつことができます。
여러분이 동전이 없는 손을 바라보며 그곳에 동전이 있길 기대했을까요?
마술사가 관객이 바라봐줬으면 하는 방향을 의도적으로 바라보면서 실제 트릭에 대해 의심하지 못하게 교란하는 기술을 마술용어로 미스트릭션이라고 부릅니다.
실제 마술사들은 의식적으로 이 기술을 많은 곳에 사용하고 있죠.
이는 강력한 `시선`의 힘을 응용한 사례로서,
우리는 이러한 시선의 힘을 생활속에 많은 측면에서 발견하곤 합니다.
手前の相手が会話の途中に自分の後ろの方を見ると一緒に見てしまったり
내 앞의 상대가 대화를 하다가 나를 보지않고 나의 뒤를 보기 시작하면
우리도 뒤돌아 보게 되며,
道を歩いてるとき大勢の人たちがある特定の場所を見ていると自分も知らない間その場所に視線を置くなど。視線の威力は無意識的に人の認識にかなりの影響をもちます。
길거리를 걷던 도중에 많은 사람들이 어떤 한 곳을 바라보고 있다면 우리도 무의식적으로 그 사람들을 따라서 그 시선이 향하는 곳에 시선을 두게 됩니다.
길거리를 걷던 도중에 많은 사람들이 어떤 한 곳을 바라보고 있다면 우리도 무의식적으로 그 사람들을 따라서 그 시선이 향하는 곳에 시선을 두게 됩니다.
何を見ているんだろう
무엇을 보고있을까.
ビジュアルデザインの分野の中で本、新聞、サイトデザインに専門性を持つ編集デザインでもこのような視線の力は重要です。
시각디자인 분야 중 책, 잡지, 신문, 웹사이트 디자인 등에 전문성을 둔
시각디자인 분야 중 책, 잡지, 신문, 웹사이트 디자인 등에 전문성을 둔
`편집디자인`분야에서도
이러한 시선의 힘에 대해 상당히 큰 무게를 둡니다.
たとえば、上のような写真があり、一番ハイライトにしたい文章があるなら視線の方向にその文章を置くとその目的を達成する事ができます。
예를 들어, 위와 같은 사진이 있고, 가장 먼저 사람들이 읽어줬으면 하는 문장이 있다면
눈이 위치한 곳에 문장을 위치하게 하였을 때, 그 목적을 달성하기 가장 쉽습니다.
.
.
.
`
`
`
`
上の写真とどのような違いが感じられますか?
윗 사진과 어떤 차이점이 느껴지시나요?
윗 사진과 어떤 차이점이 느껴지시나요?
それではこの視線が目指す所を見えなくすればどうでしょうか?
그렇다면 이 시선이 향하는 곳을 못보게 막는다면 어떨까요?
気になります。その先に何があるのか見たくなります。
見る人の立場では何か完全では無いイメージとして感じられ、
不安定な画面構成だという印象を持たせます。
궁금해집니다. 무엇이 그곳에 있는지 보고싶어지죠..
보는 사람의 입장에서는 그곳에 무엇이 있는지 알고싶고 답답해지며,
불안정한 화면구성이라는 인상을 갖도록 합니다.
写真を撮る時もこの法則は例外なく適用できます。
人物が入った写真を撮るとき、意図的に人が視線を置く空間を空けるとか、
사진을 찍을 때도 이 법칙이 예외없이 적용됩니다.
인물이 들어간 사진을 찍으실 때,
의도적으로 사람이 바라보고있는 장소를 비워 함께 찍어내거나
人が見ているその先に対象物を入れるなどの方法を適用してみると、より安定的な写真を撮ることが可能です。
사람이 바라보고있는 곳에 어떤 대상물을 넣거나 해 보신다면
그 이전에 찍던 사진들에 비해 상당히 안정적인 사진을 찍어내실 수 있습니다.
このような視線の力は食堂でのマーケティングでも活用されています。
이러한 시선의 힘은 식당에서의 마케팅에서도 활용되고 있습니다.
道を歩いてるときこのように人々が同じ方向に向かって並んでいる姿を見ると自分も知らない間何の列か好奇心ができ、美味しいか、有名なのかなと思いながら一緒に並んでみた経験があると思います。
この例も視線の力を活用したマーケティング方法で、ある店はこのために意図的に店が人気が有っても拡張をせず、マーケティング効果を得る事もあります。
길을 걷다가 이렇게 사람들이 한 방향을 향해 줄을 선 모습을 보게되면 자기도 모르게 무엇에 대한 줄인지 궁금해 하게 되고,
맛이 있겠거니. 하며 함께 줄을 선 경험이 있으실 거라 생각합니다.
이 또한 '시선'의 힘을 활용한 식당들의 나름의 마케팅 방법이라고 생각하는데요, 그 시선의 힘은 사람들이 많이 모일 수록 더욱 강력해 지는 특징을 가지고 있습니다.
食堂でなくてもファッションストアーの場合もこのような効果の応用を活用する場合がいろいろあります。私が個人的にすごく好きなファッションブランド、パッスンスのショップの入り口には次のような豚たちが立っています。ですが面白いのはこの豚たちは店の中に視線を向けています。
이는 실제로 식당들 뿐만 아니라, 일반 패션 샾에서도 이 법칙을 활용하는 경우가 많이 있습니다.
제가 개인적으로 굉장히 좋아하는 패션 브랜드 '파슨스'의 샾 입구에는 다음과 같이 돼지들이 가게 안쪽을 향해 시선을 두고 있습니다.
写真を見るだけでお分かりになると思いますが、この豚たちを通り道で見かけると”この豚たちはどの方向を見ているんだろう”という好奇心を持たせる効果を持つことがわかります。自然的にもう一度店の中を見るか、入ってみる事へと導くでしょう
지금 이 사진을 보시기만 해도 아시겠지만, 이러한 돼지들을 지나가던 길에 보게 되면, 돼지들이 지금 어느 방향으로 가는걸까? 하며 호기심을 유발하게 하고 샾 내부를 한번이라도 더 들여다보게 하는 효과를 가진다는 것을 알 수 있습니다.
この法則の応用は既存の何気なくしていたいろんなデコレーションやプロモーションの仕方について新たなインスピレーションを与えることができると思います。
たとえば、店前で見かける狸はなぜ必ず店の外を見ているのか?中を見たほうがいいのではないのか?
이 법칙의 적용은 기존의 여러 프로모션이나 데코레이션의 바법에 대해서도 새로운 통찰을 줄 수 있다고 생각합니다.
예를 들어 (일본의 경우) 가게 앞에 많이 서있는 너구리의 동상이 꼭 반드시 가게 밖을 향해 세워져 있어야 하는것인지?
などいろんな新たな接近を考えてみることができます。
その適用として代表的にこのポスティングの始めで紹介したオープンマーケットでのプロモーション、広告で活用するならどのような方法があるのでしょうか?
등등 여러가지 접근을 생각해 볼 수 있습니다.
この法則の応用は既存の何気なくしていたいろんなデコレーションやプロモーションの仕方について新たなインスピレーションを与えることができると思います。
たとえば、店前で見かける狸はなぜ必ず店の外を見ているのか?中を見たほうがいいのではないのか?
이 법칙의 적용은 기존의 여러 프로모션이나 데코레이션의 바법에 대해서도 새로운 통찰을 줄 수 있다고 생각합니다.
예를 들어 (일본의 경우) 가게 앞에 많이 서있는 너구리의 동상이 꼭 반드시 가게 밖을 향해 세워져 있어야 하는것인지?
プロモーションの時のプロモータは必ず顧客と目が合わなければだめなのか?
프로모션시의 프로모터들은 반드시 고객의 방향을 바라보고 있어야 하는가?
むしろ製品を触りながらいろんな機能を使って楽しんでいる姿のプロモータたちが顧客の好奇心を
引くのではないのか?
오히려 프로모터들이 직접 제품의 기능들을 시연해보고 있는 편이 고객의 호기심을 끌 수 있는 것이 아닌가?
などいろんな新たな接近を考えてみることができます。
その適用として代表的にこのポスティングの始めで紹介したオープンマーケットでのプロモーション、広告で活用するならどのような方法があるのでしょうか?
등등 여러가지 접근을 생각해 볼 수 있습니다.
이러한 지식을 오픈마켓에서 쓰이는 광고에서 활용해 본다면 어떠한 방법이 있을까요?
視線の観点から見ると、どのような広告イメージが顧客のの視線を引くことができると思いますか?
오픈마켓에서 다음과 같은 광고들을 참고용으로 가져와봤습니다.
어떤 디자인이 사람의 시선의 간점에서 보았을 때, 더 사람들을 끌어당길까요?
今までの例からの勘でお分かりになると思いますが、1番は顧客の視線がフレームの外を見ている女のモデルの視線と一緒に分散することがわかります。
이제까지 예로 든 사례들을 보시면서 사람들이 이미지를 볼 때, 시선이 어떤식으로 옮겨갈지
감을 잡으셨을 것이라 생각합니다.
1번과은 고객들의 시선이 프레임 밖을 보고 있는 여자 모델의 시선을 따라 분산될 것이고
2번은 SALUS라는 가게 이름에 시선이 옮겨가게 되지만 고객의 시선이 광고프레임안에 담기게 됩니다.
3番のケースは本を読んでいる女性モデルの視線と一緒に広告フレームの中に消費者の視線が
収まることがわかります。
3번은 책을 보고있는 여성모델의 시선으로 소비자의 시선도 광고 프레임 내에 머물것으로 예상할 수 있죠.
また、オープンマーケットの広告の場合、次のようにほかのサイトの広告と一緒に掲載されるケースが多いんですが、もし、下のような順番で配置されている場合なら1番と2番の視線を通じて3番の広告がもっと大きい効果を持つことができるとの分析ができると思います。
1,2番は3番を手伝っていることになるのです。
또한 오픈 마켓의 광고의 경우, 다음과 같이 양 옆에 다른 사이트의 광고들과 함께 게재되는 경우가 많은데, 만약 아래와 같은 순서대로 배치가 되어있다면, 1번과 2번의 시선을 통해서
3번의 광고가 더 큰 효과를 볼 수 있을 것이라는 생각을 할 수 있습니다.
1,2번은 3번을 도와주는 모양이 되버리는거죠.
このような全般的な分析を通じてみるとモデルの視線が広告の中に納まり他の広告に目を回さない3番の広告がこの中では相対的に無意識的に顧客を誘惑することにあって成功的であると私は判断することができます。
今までの例と説明のように、視線の力は私たちの日常生活から写真、広告、マーケティングまでどんな分野でも発揮されています。
私たちがこのような法則を適用することができるなら仕事や生活にためになる色んなインサイトを発揮することができると私は判断します。
このポスティングでは’物理的な点’だけでの視線の問題を書きましたが次のポスティングではもっと心理的で抽象的な視線の問題に関して例と一緒に話してみようと思います。
その例としては視線の観点で異性に魅力をアピールする方法や、企業のブランド価値を高く認識させる方法などの興味深い内容を活用する予定です。
이러한 전반적인 분석을 보았을 때, 시선의 관점에서 3번이 가장 고객을 광고 '안으로'유혹하는데 있어 성공적이라고 저는 판단합니다.
이렇듯, '시선'의 위력은 저희 일상생활에서부터, 마케팅, 사진, 광고, 어디에서든 발휘되고 있습니다. 저희가 이러한 시선의 위력을 적절하게 활용한다면, 생활에 도움이 되는 많은 인사이트를 얻을 수 있을 것입니다.
이번 편에서는 저는 '물리적 측면'에서의 시선에 대해서만 집중을 하였습니다.
다음 편에서는 조금 더 ' 심리적,추상적 측면 '에서의 시선의 문제를 예시와 함께 설명드리도록 하겠습니다. 그 예시로는, 시선을 활용하여 여성에게 매력을 어필하는 법, 기업의 브랜드 가치를 높게 인식시키는 법 등으로써, 흥미로운 내용이 될 것입니다.
피드 구독하기:
덧글 (Atom)